Mixins
General Concepts
Plugin mixins are the heart of OctoPrint’s plugin system. They are special base classes
which are to be subclassed and extended to add functionality to OctoPrint. Plugins declare their instances that
implement one or multiple mixins using the __plugin_implementation__ control property. OctoPrint’s plugin core
collects those from the plugins and offers methods to access them based on the mixin type, which get used at multiple
locations within OctoPrint.
Using mixins always follows the pattern of retrieving the matching implementations from the plugin subsystem, then calling the specific mixin’s methods as defined and necessary.
The following snippet taken from OctoPrint’s code for example shows how all AssetPlugin
implementations are collected and then all assets they return via their get_assets methods are retrieved and
merged into one big asset map (differing between javascripts and stylesheets of various types) for use during
rendition of the UI.
asset_plugins = pluginManager.get_implementations(octoprint.plugin.AssetPlugin)
for name, implementation in asset_plugins.items():
all_assets = implementation.get_assets()
if "js" in all_assets:
for asset in all_assets["js"]:
assets["js"].append(url_for('plugin_assets', name=name, filename=asset))
if preferred_stylesheet in all_assets:
for asset in all_assets[preferred_stylesheet]:
assets["stylesheets"].append((preferred_stylesheet, url_for('plugin_assets', name=name, filename=asset)))
else:
for stylesheet in supported_stylesheets:
if not stylesheet in all_assets:
continue
for asset in all_assets[stylesheet]:
assets["stylesheets"].append((stylesheet, url_for('plugin_assets', name=name, filename=asset)))
break
See also
- The Plugin Tutorial
Tutorial on how to write a simple OctoPrint module utilizing mixins for various types of extension.
Execution Order
Some mixin types, such as StartupPlugin, ShutdownPlugin and
UiPlugin, support influencing the execution order for various execution contexts by also
implementing the SortablePlugin mixin.
If a method is to be called on a plugin implementation for which a sorting context is defined (see the mixin documentation for information on this), OctoPrint’s plugin subsystem will ensure that the order in which the implementation calls are done is as follows:
Plugins with a return value that is not
Noneforget_sorting_key()for the provided sorting context will be ordered among each other first. If the returned order number is equal for two or more implementations, they will be sorted first by whether they come bundled with OctoPrint or not, then by their identifier.After that follow plugins which returned
None(the default). They are first sorted by whether they come bundled with OctoPrint or not, then by their identifier.
Example: Consider four plugin implementations implementing the StartupPlugin mixin, called
plugin_a, plugin_b, plugin_c and plugin_d, the latter coming bundled with OctoPrint. plugin_a
and plugin_d don’t override get_sorting_key().
plugin_b and plugin_c both return 1 for the sorting context StartupPlugin.on_startup, None otherwise:
import octoprint.plugin
class PluginA(octoprint.plugin.StartupPlugin):
def on_startup(self, *args, **kwargs):
self._logger.info("PluginA starting up")
def on_after_startup(self, *args, **kwargs):
self._logger.info("PluginA started up")
__plugin_implementation__ = PluginA()
import octoprint.plugin
class PluginB(octoprint.plugin.StartupPlugin):
def get_sorting_key(self, context):
if context == "StartupPlugin.on_startup":
return 1
return None
def on_startup(self, *args, **kwargs):
self._logger.info("PluginB starting up")
def on_after_startup(self, *args, **kwargs):
self._logger.info("PluginB started up")
__plugin_implementation__ = PluginB()
import octoprint.plugin
class PluginC(octoprint.plugin.StartupPlugin):
def get_sorting_key(self, context):
if context == "StartupPlugin.on_startup":
return 1
return None
def on_startup(self, *args, **kwargs):
self._logger.info("PluginC starting up")
def on_after_startup(self, *args, **kwargs):
self._logger.info("PluginC started up")
__plugin_implementation__ = PluginC()
# in this example this is bundled with OctoPrint
import octoprint.plugin
class PluginD(octoprint.plugin.StartupPlugin):
def on_startup(self, *args, **kwargs):
self._logger.info("PluginD starting up")
def on_after_startup(self, *args, **kwargs):
self._logger.info("PluginD started up")
__plugin_implementation__ = PluginD()
OctoPrint will detect that plugin_b and plugin_c define a order number, and since it’s identical for both (1)
will order both plugins based first on their bundling status and then on their plugin identifier.
plugin_a and plugin_d don’t define a sort key and hence will be
put after the other two, with plugin_d coming before plugin_a since it comes bundled with OctoPrint.
The execution order of the on_startup method will hence be plugin_b, plugin_c, plugin_d, plugin_a.
Now, the execution order of the on_after_startup method will be determined based on another sorting context,
StartupPlugin.on_after_startup for which all of the plugins return None. Hence, the execution order of the
on_after_startup method will be ordered first by bundle status, then by plugin identifier: plugin_d, plugin_a, plugin_b, plugin_c.
This will result in the following messages to be generated:
Plugin B starting up
Plugin C starting up
Plugin D starting up
Plugin A starting up
Plugin D started up
Plugin A started up
Plugin B started up
Plugin C started up
Injected Properties
OctoPrint’s plugin subsystem will inject a bunch of properties into each mixin implementation. An overview of these properties can be found in the section Injected Properties.
See also
PluginandOctoPrintPluginClass documentation also containing the properties shared among all mixin implementations.
Available plugin mixins
The following plugin mixins are currently available:
Please note that all plugin mixins inherit from Plugin and
OctoPrintPlugin, which also provide attributes of interest to plugin developers.
AssetPlugin
- class octoprint.plugin.AssetPlugin
Bases:
OctoPrintPlugin,RestartNeedingPluginThe
AssetPluginmixin allows plugins to define additional static assets such as JavaScript or CSS files to be automatically embedded into the pages delivered by the server to be used within the client sided part of the plugin.A typical usage of the
AssetPluginfunctionality is to embed a custom view model to be used by templates injected through aTemplatePlugin.AssetPluginis aRestartNeedingPlugin.- get_asset_folder()
Defines the folder where the plugin stores its static assets as defined in
get_assets(). Override this if your plugin stores its assets at some other place than thestaticsub folder in the plugin base directory.- Return string:
the absolute path to the folder where the plugin stores its static assets
- get_assets()
Defines the static assets the plugin offers. The following asset types are recognized and automatically imported at the appropriate places to be available:
- js
JavaScript files, such as additional view models
- clientjs
JavaScript files containing additional parts for the JS Client Library (since 1.3.10)
- css
CSS files with additional styles, will be embedded into delivered pages when not running in LESS mode.
- less
LESS files with additional styles, will be embedded into delivered pages when running in LESS mode.
The expected format to be returned is a dictionary mapping one or more of these keys to a list of files of that type, the files being represented as relative paths from the asset folder as defined via
get_asset_folder(). Example:def get_assets(self): return dict( js=['js/my_file.js', 'js/my_other_file.js'], clientjs=['clientjs/my_file.js'], css=['css/my_styles.css'], less=['less/my_styles.less'] )
The assets will be made available by OctoPrint under the URL
/plugin/<plugin identifier>/static/<path>, withplugin identifierbeing the plugin’s identifier andpathbeing the path as defined in the asset dictionary.Assets will be automatically bundled by OctoPrint using Flask-Assets.
If not overridden, this will return a dictionary of all discovered assets following the format
<type>/<identifier>.<ext>(since 1.11.0).- Return dict:
a dictionary describing the static assets to publish for the plugin
BlueprintPlugin
- class octoprint.plugin.BlueprintPlugin
Bases:
OctoPrintPlugin,RestartNeedingPluginThe
BlueprintPluginmixin allows plugins to define their own full fledged endpoints for whatever purpose, be it a more sophisticated API than what is possible via theSimpleApiPluginor a custom web frontend.The mechanism at work here is Flask’s own Blueprint mechanism.
The mixin automatically creates a blueprint for you that will be registered under
/plugin/<plugin identifier>/. All you need to do is decorate all of your view functions with theroute()decorator, which behaves exactly the same like Flask’s regularroutedecorators. Example:import octoprint.plugin import flask class MyBlueprintPlugin(octoprint.plugin.BlueprintPlugin): @octoprint.plugin.BlueprintPlugin.route("/echo", methods=["GET"]) def myEcho(self): if not "text" in flask.request.values: abort(400, description="Expected a text to echo back.") return flask.request.values["text"] __plugin_implementation__ = MyBlueprintPlugin()
Your blueprint will be published by OctoPrint under the base URL
/plugin/<plugin identifier>/, so the above example of a plugin with the identifier “myblueprintplugin” would be reachable under/plugin/myblueprintplugin/echo.Just like with regular blueprints you’ll be able to create URLs via
url_for, just use the prefixplugin.<plugin identifier>.<method_name>, e.g.:flask.url_for("plugin.myblueprintplugin.myEcho") # will return "/plugin/myblueprintplugin/echo"
Warning
As of OctoPrint 1.8.3, endpoints provided through a
BlueprintPlugindo not automatically fall under OctoPrint’s CSRF protection, for reasons of backwards compatibility. There will be a short grace period before this changes. You can and should however already opt into CSRF protection for your endpoints by implementingis_blueprint_csrf_protectedand returningTruefrom it. You can exempt certain endpoints from CSRF protection by decorating them with@octoprint.plugin.BlueprintPlugin.csrf_exempt.class MyPlugin(octoprint.plugin.BlueprintPlugin): @octoprint.plugin.BlueprintPlugin.route("/hello_world", methods=["GET"]) def hello_world(self): # This is a GET request and thus not subject to CSRF protection return "Hello world!" @octoprint.plugin.BlueprintPlugin.route("/hello_you", methods=["POST"]) def hello_you(self): # This is a POST request and thus subject to CSRF protection. It is not exempt. return "Hello you!" @octoprint.plugin.BlueprintPlugin.route("/hello_me", methods=["POST"]) @octoprint.plugin.BlueprintPlugin.csrf_exempt() def hello_me(self): # This is a POST request and thus subject to CSRF protection, but this one is exempt. return "Hello me!" def is_blueprint_csrf_protected(self): return True
BlueprintPluginimplementsRestartNeedingPlugin.Changed in version 1.8.3.
- static csrf_exempt()
A decorator to mark a view method in your BlueprintPlugin as exempt from CSRF protection. This makes sense if you offer an authenticated API for a certain workflow (see e.g. the bundled appkeys plugin) but in most cases should not be needed.
Added in version 1.8.3.
- static errorhandler(code_or_exception)
A decorator to mark errorhandlings methods in your BlueprintPlugin subclass. Works just the same as Flask’s own
errorhandlerdecorator available on blueprints.See the documentation for flask.Blueprint.errorhandler and the documentation for flask.Flask.errorhandler for more information.
Added in version 1.3.0.
- get_blueprint()
Creates and returns the blueprint for your plugin. Override this if you want to define and handle your blueprint yourself.
This method will only be called once during server initialization.
- Returns:
the blueprint ready to be registered with Flask
- get_blueprint_api_prefixes()
Return all prefixes of your endpoint that are an API that should be containing JSON only.
Anything that matches this will generate JSON error messages in case of flask.abort calls, instead of the default HTML ones.
Defaults to all endpoints under the blueprint. Limit this further as needed. E.g., if you only want your endpoints /foo, /foo/1 and /bar to be declared as API, return
["/foo", "/bar"]. A match will be determined via startswith.
- get_blueprint_kwargs()
Override this if you want your blueprint constructed with additional options such as
static_folder,template_folder, etc.Defaults to the blueprint’s
static_folderandtemplate_folderto be set to the plugin’s basefolder plus/staticor respectively/templates, or – if the plugin also implementsAssetPluginand/orTemplatePlugin– the paths provided byget_asset_folderandget_template_folderrespectively.
- is_blueprint_csrf_protected()
Whether a blueprint’s endpoints are CSRF protected. For now, this defaults to
Falseto leave it up to plugins to decide which endpoints should be protected. Long term, this will default toTrueand hence enforce protection unless a plugin opts out by returning False here.If you do not override this method in your mixin implementation, a warning will be logged to the console to alert you of the requirement to make a decision here and to not rely on the default implementation, due to the forthcoming change in implemented default behaviour.
Added in version 1.8.3.
- is_blueprint_protected()
Whether a login session by a registered user is needed to access the blueprint’s endpoints. Requiring a session is the default. Note that this only restricts access to the blueprint’s dynamic methods, static files are always accessible.
If you want your blueprint’s endpoints to have specific permissions, return
Falsefor this and do your permissions checks explicitly.
- static route(rule, **options)
A decorator to mark view methods in your BlueprintPlugin subclass. Works just the same as Flask’s own
routedecorator available on blueprints.See the documentation for flask.Blueprint.route and the documentation for flask.Flask.route for more information.
EventHandlerPlugin
- class octoprint.plugin.EventHandlerPlugin
Bases:
OctoPrintPluginThe
EventHandlerPluginmixin allows OctoPrint plugins to react to any of OctoPrint’s events. OctoPrint will call theon_event()method for any event fired on its internal event bus, supplying the event type and the associated payload. Please note that until your plugin returns from that method, further event processing within OctoPrint will block - the event queue itself is run asynchronously from the rest of OctoPrint, but the processing of the events within the queue itself happens consecutively.This mixin is especially interesting for plugins which want to react on things like print jobs finishing, timelapse videos rendering etc.
- on_event(event, payload)
Called by OctoPrint upon processing of a fired event on the platform.
Warning
Do not perform long-running or even blocking operations in your implementation or you will block and break the server.
- Parameters:
event (str) – The type of event that got fired, see the list of events for possible values
payload (dict) – The payload as provided with the event
MfaPlugin
- class octoprint.plugin.MfaPlugin
Bases:
TemplatePlugin,OctoPrintPlugin,SortablePluginThe
MfaPluginmixin allows plugins to provide multi-factor authentication (MFA) for OctoPrint.This mixin is especially interesting for plugins which want to add additional security to OctoPrint, e.g. by requiring a second factor for login.
The mixin implements
TemplatePluginto allow plugins to provide custom templates for the MFA setup and verification process.A reference implementation of an MFA plugin, implementing TOTP, can be found at github.com/OctoPrint/OctoPrint-MfaTotp. Additionally there’s a dummy implementation used for testing as part of OctoPrint’s source code in the folder
.github/fixtures/mfa_dummy. Interested plugin developers are encouraged to take a look at both these implementation to get an idea of how to implement their own MFA plugin.Added in version 1.11.0.
- has_mfa_credentials(request, user, data, *args, **kwargs)
Checks whether the request contains the necessary MFA credentials for the given user.
- Parameters:
- Returns:
True if the request contains the necessary MFA credentials (or the MFA method is not enabled for the user), False otherwise
- Return type:
- Raises:
WrongMfaCredentials – If the request contains the necessary MFA credentials but they are wrong
ProgressPlugin
- class octoprint.plugin.ProgressPlugin
Bases:
OctoPrintPluginVia the
ProgressPluginmixing plugins can let themselves be called upon progress in print jobs or slicing jobs, limited to minimally 1% steps.- on_print_progress(storage, path, progress)
Called by OctoPrint on minimally 1% increments during a running print job.
- Parameters:
storage (string) – Location of the file
path (string) – Path of the file
progress (int) – Current progress as a value between 0 and 100
- on_slicing_progress(slicer, source_location, source_path, destination_location, destination_path, progress)
Called by OctoPrint on minimally 1% increments during a running slicing job.
- Parameters:
slicer (string) – Key of the slicer reporting the progress
source_location (string) – Location of the source file
source_path (string) – Path of the source file
destination_location (string) – Location the destination file
destination_path (string) – Path of the destination file
progress (int) – Current progress as a value between 0 and 100
ReloadNeedingPlugin
RestartNeedingPlugin
SettingsPlugin
- class octoprint.plugin.SettingsPlugin
Bases:
OctoPrintPluginIncluding the
SettingsPluginmixin allows plugins to store and retrieve their own settings within OctoPrint’s configuration.Plugins including the mixin will get injected an additional property
self._settingswhich is an instance ofPluginSettingsManageralready properly initialized for use by the plugin. In order for the manager to know about the available settings structure and default values upon initialization, implementing plugins will need to provide a dictionary with the plugin’s default settings through overriding the methodget_settings_defaults(). The defined structure will then be available to access through the settings manager available asself._settings.Note
Use the settings only to store configuration data or information that is relevant to the UI. Anything in the settings is part of the hash that is used to determine whether a client’s copy of the UI is still up to date or not. If you store unrelated and possibly often changing information in the settings, you will force the client to reload the UI without visible changes, which will lead to a bad user experience.
You may store additional data in your plugin’s data folder instead, which is not part of the hash and whose path can be retrieved through
get_plugin_data_folder(), e.g.:data_folder = self.get_plugin_data_folder() with open(os.path.join(data_folder, "some_file.txt"), "w") as f: f.write("some data")
If your plugin needs to react to the change of specific configuration values on the fly, e.g. to adjust the log level of a logger when the user changes a corresponding flag via the settings dialog, you can override the
on_settings_save()method and wrap the call to the implementation from the parent class with retrieval of the old and the new value and react accordingly.Example:
import octoprint.plugin class MySettingsPlugin(octoprint.plugin.SettingsPlugin, octoprint.plugin.StartupPlugin): def get_settings_defaults(self): return dict( some_setting="foo", some_value=23, sub=dict( some_flag=True ) ) def on_settings_save(self, data): old_flag = self._settings.get_boolean(["sub", "some_flag"]) octoprint.plugin.SettingsPlugin.on_settings_save(self, data) new_flag = self._settings.get_boolean(["sub", "some_flag"]) if old_flag != new_flag: self._logger.info("sub.some_flag changed from {old_flag} to {new_flag}".format(**locals())) def on_after_startup(self): some_setting = self._settings.get(["some_setting"]) some_value = self._settings.get_int(["some_value"]) some_flag = self._settings.get_boolean(["sub", "some_flag"]) self._logger.info("some_setting = {some_setting}, some_value = {some_value}, sub.some_flag = {some_flag}".format(**locals()) __plugin_implementation__ = MySettingsPlugin()
Of course, you are always free to completely override both
on_settings_load()andon_settings_save()if the default implementations do not fit your requirements.Warning
Make sure to protect sensitive information stored by your plugin that only logged in administrators (or users) should have access to via
get_settings_restricted_paths(). OctoPrint will return its settings on the REST API even to anonymous clients, but will filter out fields it knows are restricted, therefore you must make sure that you specify sensitive information accordingly to limit access as required!- config_version_key = '_config_version'
Key of the field in the settings that holds the configuration format version.
- get_settings_defaults()
Retrieves the plugin’s default settings with which the plugin’s settings manager will be initialized.
Override this in your plugin’s implementation and return a dictionary defining your settings data structure with included default values.
- get_settings_preprocessors()
Retrieves the plugin’s preprocessors to use for preprocessing returned or set values prior to returning/setting them.
The preprocessors should be provided as a dictionary mapping the path of the values to preprocess (hierarchically) to a transform function which will get the value to transform as only input and should return the transformed value.
Example:
def get_settings_defaults(self): return dict(some_key="Some_Value", some_other_key="Some_Value") def get_settings_preprocessors(self): return dict(some_key=lambda x: x.upper()), # getter preprocessors dict(some_other_key=lambda x: x.lower()) # setter preprocessors def some_method(self): # getting the value for "some_key" should turn it to upper case assert self._settings.get(["some_key"]) == "SOME_VALUE" # the value for "some_other_key" should be left alone assert self._settings.get(["some_other_key"] = "Some_Value" # setting a value for "some_other_key" should cause the value to first be turned to lower case self._settings.set(["some_other_key"], "SOME_OTHER_VALUE") assert self._settings.get(["some_other_key"]) == "some_other_value"
- get_settings_restricted_paths()
Retrieves the list of paths in the plugin’s settings which be restricted on the REST API.
Override this in your plugin’s implementation to restrict whether a path should only be returned to users with certain permissions, or never on the REST API.
Return a
dictwith one of the following keys, mapping to a list of paths (as tuples or lists of the path elements) for which to restrict access via the REST API accordingly.An
OctoPrintPermissioninstance: Paths will only be available on the REST API for users with the permissionadmin: Paths will only be available on the REST API for users with admin rights (any user with the SETTINGS permission)user: Paths will only be available on the REST API when accessed as a logged in usernever: Paths will never be returned on the API
Example:
def get_settings_defaults(self): return dict(some=dict(admin_only=dict(path="path", foo="foo"), user_only=dict(path="path", bar="bar")), another=dict(admin_only=dict(path="path"), field="field"), path=dict(to=dict(never=dict(return="return"))), the=dict(webcam=dict(data="webcam"))) def get_settings_restricted_paths(self): from octoprint.access.permissions import Permissions return {'admin':[["some", "admin_only", "path"], ["another", "admin_only", "path"],], 'user':[["some", "user_only", "path"],], 'never':[["path", "to", "never", "return"],], Permissions.WEBCAM:[["the", "webcam", "data"],]} # this will make the plugin return settings on the REST API like this for an anonymous user # # dict(some=dict(admin_only=dict(path=None, foo="foo"), # user_only=dict(path=None, bar="bar")), # another=dict(admin_only=dict(path=None), # field="field"), # path=dict(to=dict(never=dict(return=None))), # the=dict(webcam=dict(data=None))) # # like this for a logged in user without the webcam permission # # dict(some=dict(admin_only=dict(path=None, foo="foo"), # user_only=dict(path="path", bar="bar")), # another=dict(admin_only=dict(path=None), # field="field"), # path=dict(to=dict(never=dict(return=None))), # the=dict(webcam=dict(data=None))) # # like this for a logged in user with the webcam permission # # dict(some=dict(admin_only=dict(path=None, foo="foo"), # user_only=dict(path="path", bar="bar")), # another=dict(admin_only=dict(path=None), # field="field"), # path=dict(to=dict(never=dict(return=None))), # the=dict(webcam=dict(data="webcam"))) # # and like this for an admin user # # dict(some=dict(admin_only=dict(path="path", foo="foo"), # user_only=dict(path="path", bar="bar")), # another=dict(admin_only=dict(path="path"), # field="field"), # path=dict(to=dict(never=dict(return=None))), # the=dict(webcam=dict(data="webcam")))
Added in version 1.2.17.
- get_settings_version()
Retrieves the settings format version of the plugin.
Use this to have OctoPrint trigger your migration function if it detects an outdated settings version in config.yaml.
- Returns:
an int signifying the current settings format, should be incremented by plugins whenever there are backwards incompatible changes. Returning None here disables the version tracking for the plugin’s configuration.
- Return type:
int or None
- on_settings_cleanup()
Called after migration and initialization but before call to
on_settings_initialized().Plugins may overwrite this method to perform additional clean up tasks.
The default implementation just minimizes the data persisted on disk to only contain the differences to the defaults (in case the current data was persisted with an older version of OctoPrint that still duplicated default data).
Added in version 1.3.0.
- on_settings_initialized()
Called after the settings have been initialized and - if necessary - also been migrated through a call to func:on_settings_migrate.
This method will always be called after the initialize method.
- on_settings_load()
Loads the settings for the plugin, called by the Settings API view in order to retrieve all settings from all plugins. Override this if you want to inject additional settings properties that are not stored within OctoPrint’s configuration.
Note
The default implementation will return your plugin’s settings as is, so just in the structure and in the types that are currently stored in OctoPrint’s configuration.
If you need more granular control here, e.g. over the used data types, you’ll need to override this method and iterate yourself over all your settings, using the proper retriever methods on the settings manager to retrieve the data in the correct format.
The default implementation will also replace any paths that have been restricted by your plugin through
get_settings_restricted_paths()with either the provided default value (if one was provided), an empty dictionary (as fallback for restricted dictionaries), an empty list (as fallback for restricted lists) orNonevalues where necessary. Make sure to do your own restriction if you decide to fully overload this method.- Returns:
the current settings of the plugin, as a dictionary
- on_settings_migrate(target, current)
Called by OctoPrint if it detects that the installed version of the plugin necessitates a higher settings version than the one currently stored in _config.yaml. Will also be called if the settings data stored in config.yaml doesn’t have version information, in which case the
currentparameter will be None.Your plugin’s implementation should take care of migrating any data by utilizing self._settings. OctoPrint will take care of saving any changes to disk by calling self._settings.save() after returning from this method.
This method will be called before your plugin’s
on_settings_initialized()method, with all injections already having taken place. You can therefore depend on the configuration having been migrated by the timeon_settings_initialized()is called.- Parameters:
target (int) – The settings format version the plugin requires, this should always be the same value as returned by
get_settings_version().current (int or None) – The settings format version as currently stored in config.yaml. May be None if no version information can be found.
- on_settings_save(data)
Saves the settings for the plugin, called by the Settings API view in order to persist all settings from all plugins. Override this if you need to directly react to settings changes or want to extract additional settings properties that are not stored within OctoPrint’s configuration.
Note
The default implementation will persist your plugin’s settings as is, so just in the structure and in the types that were received by the Settings API view. Values identical to the default settings values will not be persisted.
If you need more granular control here, e.g. over the used data types, you’ll need to override this method and iterate yourself over all your settings, retrieving them (if set) from the supplied received
dataand using the proper setter methods on the settings manager to persist the data in the correct format.
ShutdownPlugin
- class octoprint.plugin.ShutdownPlugin
Bases:
OctoPrintPlugin,SortablePluginThe
ShutdownPluginallows hooking into the shutdown of OctoPrint. It’s usually used in conjunction with theStartupPluginmixin, to cleanly shut down additional services again that where started by theStartupPluginpart of the plugin.ShutdownPluginis aSortablePluginand provides a sorting context foron_shutdown().- on_shutdown()
Called upon the imminent shutdown of OctoPrint.
Warning
Do not perform long-running or even blocking operations in your implementation or you will block and break the server.
The relevant sorting context is
ShutdownPlugin.on_shutdown.
SimpleApiPlugin
- class octoprint.plugin.SimpleApiPlugin
Bases:
OctoPrintPluginUtilizing the
SimpleApiPluginmixin plugins may implement a simple API based around one GET resource and one resource accepting JSON commands POSTed to it. This is the easy alternative for plugin’s which don’t need the full power of a Flask Blueprint that theBlueprintPluginmixin offers.Use this mixin if all you need to do is return some kind of dynamic data to your plugin from the backend and/or want to react to simple commands which boil down to a type of command and a few flat parameters supplied with it.
The simple API constructed by OctoPrint for you will be made available under
/api/plugin/<plugin identifier>/. OctoPrint will do some preliminary request validation for your defined commands, making sure the request body is in the correct format (content type must be JSON) and contains all obligatory parameters for your command.Let’s take a look at a small example for such a simple API and how you would go about calling it.
Take this example of a plugin registered under plugin identifier
mysimpleapiplugin:import octoprint.plugin import flask class MySimpleApiPlugin(octoprint.plugin.SimpleApiPlugin): def get_api_commands(self): return dict( command1=[], command2=["some_parameter"] ) def on_api_command(self, command, data): import flask if command == "command1": parameter = "unset" if "parameter" in data: parameter = "set" self._logger.info("command1 called, parameter is {parameter}".format(**locals())) elif command == "command2": self._logger.info("command2 called, some_parameter is {some_parameter}".format(**data)) def on_api_get(self, request): return flask.jsonify(foo="bar") __plugin_implementation__ = MySimpleApiPlugin()
Our plugin defines two commands,
command1with no mandatory parameters andcommand2with one mandatory parametersome_parameter.command1can also accept an optional parameterparameter, and will log whether that parameter was set or unset.command2will log the content of the mandatorysome_parameterparameter.A valid POST request for
command2sent to/api/plugin/mysimpleapipluginwould look like this:POST /api/plugin/mysimpleapiplugin HTTP/1.1 Host: example.com Content-Type: application/json X-Api-Key: abcdef... { "command": "command2", "some_parameter": "some_value", "some_optional_parameter": 2342 }
which would produce a response like this:
HTTP/1.1 204 No Content
and print something like this line to
octoprint.log:2015-02-12 17:40:21,140 - octoprint.plugins.mysimpleapiplugin - INFO - command2 called, some_parameter is some_value
A GET request on our plugin’s simple API resource will only return a JSON document like this:
HTTP/1.1 200 Ok Content-Type: application/json { "foo": "bar" }
- get_api_commands()
Return a dictionary here with the keys representing the accepted commands and the values being lists of mandatory parameter names.
- is_api_adminonly()
Return True if the API is only available to users having the admin role.
- on_api_command(command, data)
Called by OctoPrint upon a POST request to
/api/plugin/<plugin identifier>.commandwill contain one of the commands as specified viaget_api_commands(),datawill contain the full request body parsed from JSON into a Python dictionary. Note that this will also contain thecommandattribute itself. For the example given above, for thecommand2request thedatareceived by the plugin would be equal todict(command="command2", some_parameter="some_value").If your plugin returns nothing here, OctoPrint will return an empty response with return code
204 No contentfor you. You may also return regular responses as you would return from any Flask view here though, e.g.return flask.jsonify(result="some json result")orflask.abort(404).- Parameters:
command (string) – the command with which the resource was called
data (dict) – the full request body of the POST request parsed from JSON into a Python dictionary
- Returns:
Nonein which case OctoPrint will generate a204 No contentresponse with empty body, or optionally a proper Flask response.
- on_api_get(request)
Called by OctoPrint upon a GET request to
/api/plugin/<plugin identifier>.requestwill contain the received Flask request object which you may evaluate for additional arguments supplied with the request.If your plugin returns nothing here, OctoPrint will return an empty response with return code
204 No contentfor you. You may also return regular responses as you would return from any Flask view here though, e.g.return flask.jsonify(result="some json result")orflask.abort(404).- Parameters:
request – the Flask request object
- Returns:
Nonein which case OctoPrint will generate a204 No contentresponse with empty body, or optionally a proper Flask response.
SlicerPlugin
- class octoprint.plugin.SlicerPlugin
Bases:
OctoPrintPluginVia the
SlicerPluginmixin plugins can add support for slicing engines to be used by OctoPrint.- cancel_slicing(machinecode_path)
Cancels the slicing to the indicated file.
- Parameters:
machinecode_path (str) – The absolute path to the machine code file to which to stop slicing to.
- do_slice(model_path, printer_profile, machinecode_path=None, profile_path=None, position=None, on_progress=None, on_progress_args=None, on_progress_kwargs=None)
Called by OctoPrint to slice
model_pathfor the indicatedprinter_profile. If themachinecode_pathisNone, slicer implementations should generate it from the providedmodel_path.If provided, the
profile_pathis guaranteed by OctoPrint to be a serialized slicing profile created through the slicing plugin’s ownsave_slicer_profile()method.If provided,
positionwill be adictcontaining andxand aykey, indicating the position the center of the model on the print bed should have in the final sliced machine code. If not provided, slicer implementations should place the model in the center of the print bed.on_progresswill be a callback which expects an additional keyword argument_progresswith the current slicing progress which - if progress reporting is supported - the slicing plugin should call like the following:if on_progress is not None: if on_progress_args is None: on_progress_args = () if on_progress_kwargs is None: on_progress_kwargs = dict() on_progress_kwargs["_progress"] = your_plugins_slicing_progress on_progress(*on_progress_args, **on_progress_kwargs)
Please note that both
on_progress_argsandon_progress_kwargsas supplied by OctoPrint might beNone, so always make sure to initialize those values to sane defaults like depicted above before invoking the callback.In order to support external cancellation of an ongoing slicing job via
cancel_slicing(), implementations should make sure to track the started jobs via themachinecode_path, if provided.The method should return a 2-tuple consisting of a boolean
flagindicating whether the slicing job was finished successfully (True) or not (False) and aresultdepending on the success of the slicing job.For jobs that finished successfully,
resultshould be adictcontaining additional information about the slicing job under the following keys:- analysis
Analysis result of the generated machine code as returned by the slicer itself. This should match the data structure described for the analysis queue of the matching machine code format, e.g.
GcodeAnalysisQueuefor GCODE files.
For jobs that did not finish successfully (but not due to being cancelled!),
resultshould be astrcontaining a human readable reason for the error.If the job gets cancelled, a
SlicingCancelledexception should be raised.- Returns:
A 2-tuple (boolean, object) as outlined above.
- Return type:
- Raises:
SlicingCancelled – The slicing job was cancelled (via
cancel_slicing()).
- get_slicer_default_profile()
Should return a
SlicingProfilecontaining the default slicing profile to use with this slicer if no other profile has been selected.- Returns:
- The
SlicingProfilecontaining the default slicing profile for this slicer.
- The
- Return type:
- get_slicer_extension_tree()
Fetch additional entries to put into the extension tree for accepted files
By default, a subtree for
modelfiles withstlextension is returned. Slicers who want to support additional/other file types will want to override this.For the extension tree format, take a look at the docs of the octoprint.filemanager.extension_tree hook.
Returns: (dict) a dictionary containing a valid extension subtree.
Added in version 1.3.11.
- get_slicer_profile(path)
Should return a
SlicingProfileparsed from the slicing profile stored at the indicatedpath.- Parameters:
path (str) – The absolute path from which to read the slicing profile.
- Returns:
The specified slicing profile.
- Return type:
- get_slicer_profiles(profile_path)
Fetch all
SlicingProfilestored for this slicer.For compatibility reasons with existing slicing plugins this method defaults to returning profiles parsed from .profile files in the plugin’s
profile_path, utilizing theSlicingPlugin.get_slicer_profile()method of the plugin implementation.- Parameters:
profile_path (str) – The base folder where OctoPrint stores this slicer plugin’s profiles
Added in version 1.3.7.
- get_slicer_profiles_lastmodified(profile_path)
Added in version 1.3.0.
- get_slicer_properties()
Plugins should override this method to return a
dictcontaining a bunch of meta data about the implemented slicer.The expected keys in the returned
dicthave the following meaning:- type
The type identifier to use for the slicer. This should be a short unique lower case string which will be used to store slicer profiles under or refer to the slicer programmatically or from the API.
- name
The human readable name of the slicer. This will be displayed to the user during slicer selection.
- same_device
True if the slicer runs on the same device as OctoPrint, False otherwise. Slicers running on the same device will not be allowed to slice on systems with less than two CPU cores (or an unknown number) while a print is running due to performance reasons. Slice requests against slicers running on the same device and less than two cores will result in an error.
- progress_report
Trueif the slicer can report back slicing progress to OctoPrintFalseotherwise.- source_file_types
A list of file types this slicer supports as valid origin file types. These are file types as found in the paths within the extension tree. Plugins may add additional file types through the octoprint.filemanager.extension_tree hook. The system will test source files contains in incoming slicing requests via
octoprint.filemanager.valid_file_type()against the targeted slicer’ssource_file_types.- destination_extension
The possible extensions of slicing result files.
- Returns:
A dict describing the slicer as outlined above.
- Return type:
- is_slicer_configured()
Unless the return value of this method is
True, OctoPrint will not register the slicer within the slicing sub system upon startup. Plugins may use this to do some start up checks to verify that e.g. the path to a slicing binary as set and the binary is executable, or credentials of a cloud slicing platform are properly entered etc.
- save_slicer_profile(path, profile, allow_overwrite=True, overrides=None)
Should save the provided
SlicingProfileto the indicatedpath, after applying any suppliedoverrides. If a profile is already saved under the indicated path andallow_overwriteis set to False (defaults to True), anIOErrorshould be raised.- Parameters:
path (str) – The absolute path to which to save the profile.
profile (SlicingProfile) – The profile to save.
allow_overwrite (boolean) – Whether to allow to overwrite an existing profile at the indicated path (True, default) or not (False). If a profile already exists on the path and this is False an
IOErrorshould be raised.overrides (dict) – Profile overrides to apply to the
profilebefore saving it
StartupPlugin
- class octoprint.plugin.StartupPlugin
Bases:
OctoPrintPlugin,SortablePluginThe
StartupPluginallows hooking into the startup of OctoPrint. It can be used to start up additional services on or just after the startup of the server.StartupPluginis aSortablePluginand provides sorting contexts foron_startup()as well ason_after_startup().- on_after_startup()
Called just after launch of the server, so when the listen loop is actually running already.
Warning
Do not perform long-running or even blocking operations in your implementation or you will block and break the server.
The relevant sorting context is
StartupPlugin.on_after_startup.
- on_startup(host, port)
Called just before the server is actually launched. Plugins get supplied with the
hostandportthe server will listen on. Note that thehostmay be0.0.0.0if it will listen on all interfaces, so you can’t just blindly use this for constructing publicly reachable URLs. Also note that when this method is called, the server is not actually up yet and none of your plugin’s APIs or blueprints will be reachable yet. If you need to be externally reachable, useon_after_startup()instead or additionally.Warning
Do not perform long-running or even blocking operations in your implementation or you will block and break the server.
The relevant sorting context is
StartupPlugin.on_startup.- Parameters:
host (string) – the host the server will listen on, may be
0.0.0.0port (int) – the port the server will listen on
TemplatePlugin
- class octoprint.plugin.TemplatePlugin
Bases:
OctoPrintPlugin,ReloadNeedingPluginUsing the
TemplatePluginmixin plugins may inject their own components into the OctoPrint web interface.Currently OctoPrint supports the following types of injections out of the box:
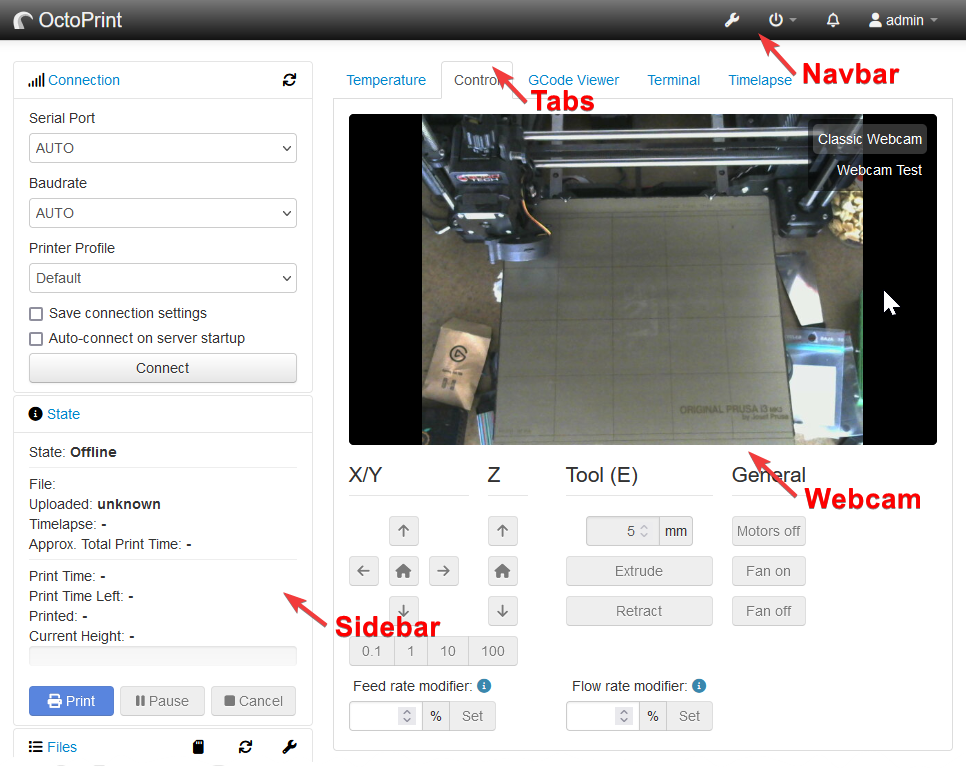
- Navbar
The right part of the navigation bar located at the top of the UI can be enriched with additional links. Note that with the current implementation, plugins will always be located to the left of the existing links.
The included template must be called
<plugin identifier>_navbar.jinja2(e.g.myplugin_navbar.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapper structure will have all additional classes and styles applied as specified via the configuration supplied through
get_template_configs().- Sidebar
The left side bar containing Connection, State and Files sections can be enriched with additional sections. Note that with the current implementations, plugins will always be located beneath the existing sections.
The included template must be called
<plugin identifier>_sidebar.jinja2(e.g.myplugin_sidebar.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapper divs for both the whole box as well as the content pane will have all additional classes and styles applied as specified via the configuration supplied through
get_template_configs().- Tabs
The available tabs of the main part of the interface may be extended with additional tabs originating from within plugins. Note that with the current implementation, plugins will always be located to the right of the existing tabs.
The included template must be called
<plugin identifier>_tab.jinja2(e.g.myplugin_tab.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapper div and the link in the navigation will have the additional classes and styles applied as specified via the configuration supplied through
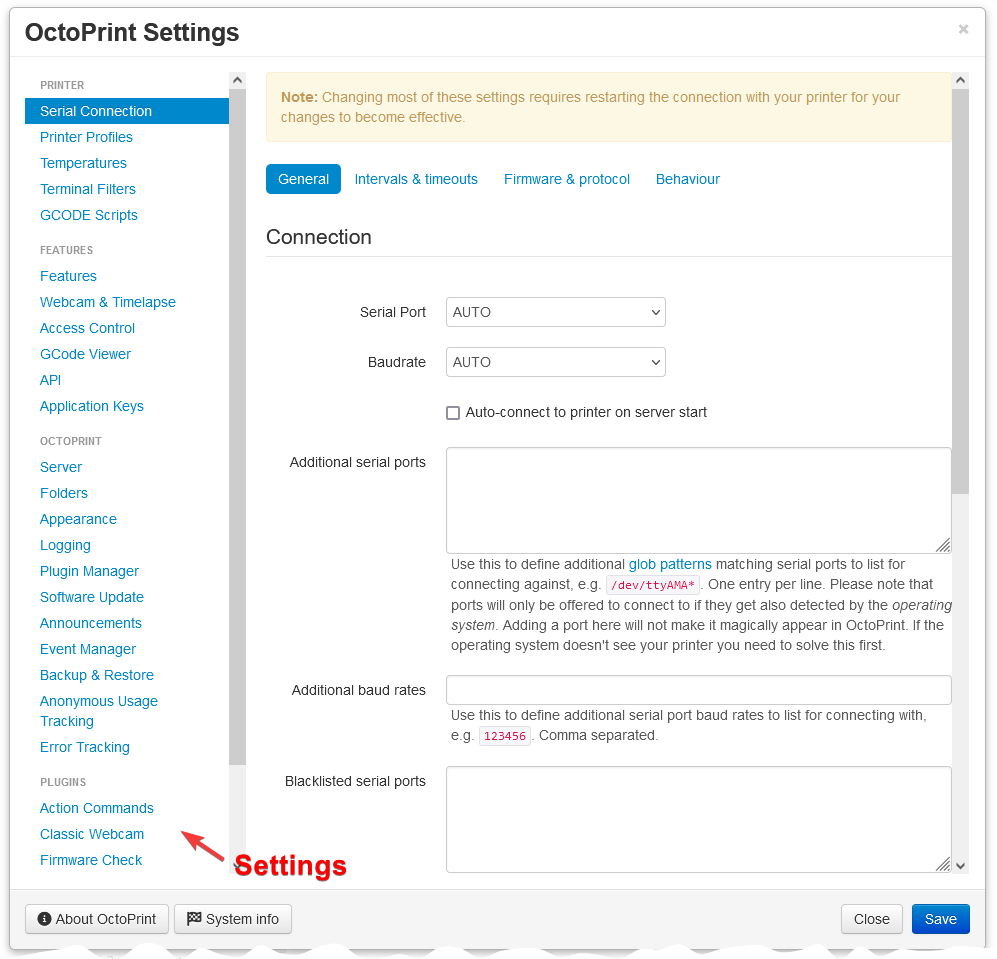
get_template_configs().- Settings
Plugins may inject a dialog into the existing settings view. Note that with the current implementation, plugins will always be listed beneath the “Plugins” header in the settings link list, ordered alphabetically after their displayed name.
The included template must be called
<plugin identifier>_settings.jinja2(e.g.myplugin_settings.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapper div and the link in the navigation will have the additional classes and styles applied as defined via the configuration through
get_template_configs().- User settings
Plugins may also inject a dialog into the existing user settings view.
The included template must be called
<plugin identifier>_usersettings.jinja2(e.g.myplugin_usersettings.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapper div and the link in the navigation will have the additional classes and styles applied as defined via the configuration through
get_template_configs().- Webcam
Plugins can provide a custom webcam view for watching a camera stream, which will be embedded into the “Control” panel of OctoPrint’s default UI.
The included template must be called
<plugin identifier>_webcam.jinja2(e.g.myplugin_webcam.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapper div will have the additional classes and styles applied as defined via the configuration through
get_template_configs().Added in version 1.9.0.
- Wizards
Plugins may define wizard dialogs to display to the user if necessary (e.g. in case of missing information that needs to be queried from the user to make the plugin work). Note that with the current implementation, all wizard dialogs will be will always be sorted by their
mandatoryattribute (which defaults toFalse) and then alphabetically by theirname. Hence, mandatory wizard steps will come first, sorted alphabetically, then the optional steps will follow, also alphabetically. A wizard dialog provided through a plugin will only be displayed if the plugin reports the wizard as being required throughis_wizard_required(). Please also refer to theWizardPluginmixin for further details on this.The included template must be called
<plugin identifier>_wizard.jinja2(e.g.myplugin_wizard.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapper div and the link in the wizard navigation will have the additional classes and styles applied as defined via the configuration supplied through
get_template_configs().Note
A note about
mandatorywizard steps: In the current implementation, marking a wizard step as mandatory will only make it styled accordingly. It is the task of the view model to actually prevent the user from skipping the dialog by implementing theonWizardTabChangecallback and returningfalsethere if it is detected that the user hasn’t yet filled in the wizard step.Added in version 1.3.0.
- Two-factor authentication form
Plugins may define additional form templates to be injected into the two-factor authentication part of the login dialog. Note that with the current implementation, further 2FA form panels will be sorted alphabetically by their name.
The included template must be called
<plugin identifier>_mfa_login.jinja2(e.g.myplugin_mfa_login.jinja2) unless overridden by the configuration supplied throughget_template_configs().Please note that for this template type, only
type,nameandtemplateare supported in the configuration dictionary returned byget_template_configs(). All other keys are ignored.Added in version 1.11.0.
- Two-factor authentication user settings
Plugins may define additional panels to be injected into the “Access” tab of the user settings, to allow further configuration of provided two-factor authentication mechanisms. Note that with the current implementation, further 2FA sections will be sorted alphabetically by their name.
The included template must be called
<plugin identifier>_usersettings_mfa.jinja2(e.g.myplugin_usersettings_mfa.jinja2) unless overridden by the configuration supplied throughget_template_configs().Added in version 1.11.0.
- About
Plugins may define additional panels into OctoPrint’s “About” dialog. Note that with the current implementation further about dialog panels will be sorted alphabetically by their name and sorted after the predefined ones.
The included template must be called
<plugin identifier>_about.jinja2(e.g.myplugin_about.jinja2) unless overridden by the configuration supplied throughget_template_configs().The template will be already wrapped into the necessary structure, plugins just need to supply the pure content. The wrapped div and the link in the navigation will have the additional classes and styles applied as defined via the configuration supplied through
get_template_configs().Added in version 1.3.0.
- Generic
Plugins may also inject arbitrary templates into the page of the web interface itself, e.g. in order to add overlays or dialogs to be called from within the plugin’s JavaScript code.

Fig. 28 Template injection types in the main part of the interface

Fig. 29 Template injection types in the settings
You can find an example for a simple plugin which injects navbar, tab and settings content into the interface in the “helloworld” plugin in OctoPrint’s Plugin Tutorial.
Plugins may replace existing components, see the
replaceskeyword in the template configurations returned byget_template_configs()below. Note that if a plugin replaces a core component, it is the plugin’s responsibility to ensure that all core functionality is still maintained.Plugins can also add additional template types by implementing the octoprint.ui.web.templatetypes hook.
TemplatePluginis aReloadNeedingPlugin.- get_template_configs()
Allows configuration of injected navbar, sidebar, tab and settings templates (and also additional templates of types specified by plugins through the octoprint.ui.web.templatetypes hook). Should be a list containing one configuration object per template to inject. Each configuration object is represented by a dictionary which may contain the following keys:
type
The template type the configuration is targeting. Possible values here are
navbar,sidebar,tab,settingsandgeneric. Mandatory.name
The name of the component, if not set the name of the plugin will be used. The name will be visible at a location depending on the
type:navbar: unusedsidebar: sidebar headingtab: tab headingsettingsandusersettings: settings linkwebcam: selection buttonwizard: wizard linkmfa_login: form headingusersettings_mfa: section headingabout: about linkgeneric: unused
template
Name of the template to inject, default value depends on the
type:navbar:<plugin identifier>_navbar.jinja2sidebar:<plugin identifier>_sidebar.jinja2tab:<plugin identifier>_tab.jinja2settings:<plugin identifier>_settings.jinja2usersettings:<plugin identifier>_usersettings.jinja2webcam:<plugin identifier>_webcam.jinja2wizard:<plugin identifier>_wizard.jinja2mfa_login:<plugin identifier>_mfa_login.jinja2usersettings_mfa:<plugin identifier>_usersettings_mfa.jinja2about:<plugin identifier>_about.jinja2generic:<plugin identifier>.jinja2
suffix
Suffix to attach to the component identifier and the div identifier of the injected template. Will be
_<index>if not provided and not the first template of the type, withindexcounting from 1 and increasing for each template of the same type.Example: If your plugin with identifier
myplugindefines two tab components like this:return [ dict(type="tab", template="myplugin_first_tab.jinja2"), dict(type="tab", template="myplugin_second_tab.jinja2") ]
then the first tab will have the component identifier
plugin_mypluginand the second one will have the component identifierplugin_myplugin_2(the generated divs will betab_plugin_mypluginandtab_plugin_myplugin_2accordingly). Notice that the first tab is not calledplugin_myplugin_1– as stated above while theindexused as default suffix starts counting at 1, it will not be applied for the first component of a given type.If on the other hand your plugin’s definition looks like this:
return [ dict(type="tab", template="myplugin_first_tab_jinja2", suffix="_1st"), dict(type="tab", template="myplugin_second_tab_jinja2", suffix="_2nd") ]
then the generated component identifier will be
plugin_myplugin_1standplugin_myplugin_2nd(and the divs will betab_plugin_myplugin_1standtab_plugin_myplugin_2nd).div
Id for the div containing the component. If not provided, defaults to
<type>_plugin_<plugin identifier>plus thesuffixif provided or required.replaces
Id of the component this one replaces, might be either one of the core components or a component provided by another plugin. A list of the core component identifiers can be found in the configuration documentation. The identifiers of other plugin components always follow the format described above.
custom_bindings
A boolean value indicating whether the default view model should be bound to the component (
false) or if a custom binding will be used by the plugin (true, default).data_bind
Additional knockout data bindings to apply to the component, can be used to add further behaviour to the container based on internal state if necessary.
classes
Additional classes to apply to the component, as a list of individual classes (e.g.
classes=["myclass", "myotherclass"]) which will be joined into the correct format by the template engine.styles
Additional CSS styles to apply to the component, as a list of individual declarations (e.g.
styles=["color: red", "display: block"]) which will be joined into the correct format by the template engine.Further keys to be included in the dictionary depend on the type:
sidebartypeicon
Icon to use for the sidebar header, should be the full name of a Font Awesome icon including the
fas/far/fabprefix, eg.fas fa-plus.template_header
Additional template to include in the head section of the sidebar item. For an example of this, see the additional options included in the “Files” section.
classes_wrapper
Like
classesbut only applied to the whole wrapper around the sidebar box.classes_content
Like
classesbut only applied to the content pane itself.styles_wrapper
Like
stylesbut only applied to the whole wrapper around the sidebar box.styles_content
Like
stylesbut only applied to the content pane itselftab,settingsandusersettingstypeclasses_content
Like
classesbut only applied to the content pane itself.styles_content
Like
stylesbut only applied to the content pane itself.classes_link
Like
classesbut only applied to the link in the navigation.styles_link
Like
stylesbut only applied to the link in the navigation.webcamtypeclasses_content
Like
classesbut only applied to the content pane itself.styles_content
Like
stylesbut only applied to the content pane itself.wizardtypemandatory
Whether the wizard step is mandatory (True) or not (False). Optional, defaults to False. If set to True, OctoPrint will sort visually mark the step as mandatory in the UI (bold in the navigation and a little alert) and also sort it into the first half.
Note
As already outlined above, each template type has a default template name (i.e. the default navbar template of a plugin is called
<plugin identifier>_navbar.jinja2), which may be overridden using the template configuration. If a plugin needs to include more than one template of a given type, it needs to provide an entry for each of those, since the implicit default template will only be included automatically if no other templates of that type are defined.Example: If you have a plugin that injects two tab components, one defined in the template file
myplugin_tab.jinja2(the default template) and one in the templatemyplugin_othertab.jinja2, you might be tempted to just return the following configuration since one your templates is named by the default template name:return [ dict(type="tab", template="myplugin_othertab.jinja2") ]
This will only include the tab defined in
myplugin_othertab.jinja2though,myplugin_tab.jinja2will not be included automatically since the presence of a definition for thetabtype overrides the automatic injection of the default template. You’ll have to include it explicitly:return [ dict(type="tab", template="myplugin_tab.jinja2"), dict(type="tab", template="myplugin_othertab.jinja2") ]
- Return list:
a list containing the configuration options for the plugin’s injected templates
- get_template_folder()
Defines the folder where the plugin stores its templates. Override this if your plugin stores its templates at some other place than the
templatessub folder in the plugin base directory.- Return string:
the absolute path to the folder where the plugin stores its jinja2 templates
- get_template_vars()
Defines additional template variables to include into the template renderer. Variable names will be prefixed with
plugin_<plugin identifier>_.- Return dict:
a dictionary containing any additional template variables to include in the renderer
- is_template_autoescaped()
Whether a plugin’s templates have autoescape enabled. For now this defaults to
Falseto not cause issues with plugins currently pushing HTML into templates through variables. Long term, this will default toTrueand hence prevent something like this from working, unless a plugin opts out by returningFalsehere.It is strongly recommended to return
Truehowever and use thesafefilter for those expressions that actually need to support HTML entities. That way a plugin will severely reduce the risk of causing XSS security issues.Added in version 1.11.0.
UiPlugin
- class octoprint.plugin.UiPlugin
Bases:
OctoPrintPlugin,SortablePluginThe
UiPluginmixin allows plugins to completely replace the UI served by OctoPrint when requesting the main page hosted at /.OctoPrint will query whether your mixin implementation will handle a provided request by calling
will_handle_ui()with the Flask Request object as parameter. If you plugin returns True here, OctoPrint will next callon_ui_render()with a few parameters like - again - the Flask Request object and the render keyword arguments as used by the default OctoPrint web interface. For more information see below.There are two methods used in order to allow for caching of the actual response sent to the client. Whatever a plugin implementation returns from the call to its
on_ui_render()method will be cached server side. The cache will be emptied in case of explicit no-cache headers sent by the client, or if the_refreshquery parameter on the request exists and is set totrue. To prevent caching of the response altogether, a plugin may set no-cache headers on the returned response as well.UiPluginis aSortablePluginwith a sorting context forwill_handle_ui(). The first plugin to returnTrueforwill_handle_ui()will be the one whose ui will be used, no further calls toon_ui_render()will be performed.If implementations want to serve custom templates in the
on_ui_render()method it is recommended to also implement theTemplatePluginmixin.Example
What follows is a very simple example that renders a different (non functional and only exemplary) UI if the requesting client has a UserAgent string hinting at it being a mobile device:
# coding=utf-8 from __future__ import absolute_import import octoprint.plugin class DummyMobileUiPlugin(octoprint.plugin.UiPlugin, octoprint.plugin.TemplatePlugin): def will_handle_ui(self, request): # returns True if the User Agent sent by the client matches one of # the User Agent strings known for any of the platforms android, ipad # or iphone return request.user_agent and \ request.user_agent.platform in ("android", "ipad", "iphone") def on_ui_render(self, now, request, render_kwargs): # if will_handle_ui returned True, we will now render our custom index # template, using the render_kwargs as provided by OctoPrint from flask import make_response, render_template return make_response(render_template("dummy_mobile_ui_index.jinja2", **render_kwargs)) __plugin_name__ = "Dummy Mobile UI" __plugin_pythoncompat__ = ">=2.7,<4" __plugin_implementation__ = DummyMobileUiPlugin()
<html> <head> <title>Dummy Mobile OctoPrint UI</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"/> </head> <body> <h1>Dummy Mobile OctoPrint UI</h1> <p> Well hello there. Sadly, this is only a placeholder page used to demonstrate how UiPlugins work. Hence the "Dummy" in the name. Hope you are not too disappointed :) </p> <p> Some data from the <code>render_kwargs</code> passed to this template: </p> <ul> <!-- We can include any render keywords arguments by their name, using the regular Jinja templating functionality. --> <li>Version: {{ display_version }}</li> <li>Debug: {{ debug }}</li> <li>Template Count: {{ templates|length }}</li> <li>Installed Plugins: {{ pluginNames|join(", ") }}</li> </ul> </body> </html>Try installing the above plugin
dummy_mobile_ui(also available in the plugin examples repository) into your OctoPrint instance. If you access it from a regular desktop browser, you should still see the default UI. However if you access it from a mobile device (make sure to not have that request the desktop version of pages!) you should see the very simple dummy page defined above.Preemptive and Runtime Caching
OctoPrint will also cache your custom UI for you in its server side UI cache, making sure it only gets re-rendered if the request demands that (by having no-cache headers set) or if the cache gets invalidated otherwise.
In order to be able to do that, the
UiPluginoffers overriding some cache specific methods used for figuring out the source files whose modification time to use for cache invalidation as well as override possibilities for ETag and LastModified calculation. Additionally there are methods to allow persisting call parameters to allow for preemptively caching your UI during server startup (basically eager caching instead of lazily waiting for the first request).See below for details on this.
Added in version 1.3.0.
- get_ui_additional_etag(default_additional)
Allows to provide a list of additional fields to use for ETag generation.
By default the same list will be returned that is also used in the stock UI (and injected via the parameter
default_additional).- Parameters:
default_additional (list) – The list of default fields added to the ETag of the default UI
- Returns:
A list of additional fields for the ETag generation, or None
- Return type:
(list)
Added in version 1.3.0.
- get_ui_additional_key_data_for_cache()
Allows to return additional data to use in the cache key.
- Returns:
- A list or tuple of strings to use in the cache key. Will be joined by OctoPrint
using
:as separator and appended to the existingui:<identifier>:<base url>:<locale>cache key. Ignored ifNoneis returned.
- Return type:
Added in version 1.3.0.
- get_ui_additional_request_data_for_preemptive_caching()
Allows defining additional request data to persist in the preemptive cache configuration and to use for the fake request used for populating the preemptive cache.
Keys and values are used as keyword arguments for creating the Werkzeug EnvironBuilder used for creating the fake request.
- Returns:
- Additional request data to persist in the preemptive cache configuration and to
use for request environment construction.
- Return type:
Added in version 1.3.0.
- get_ui_additional_tracked_files()
Allows to return additional files to track for validating existing caches. By default OctoPrint will track all declared templates, assets and translation files in the system. Additional files can be added by a plugin through this callback.
- Returns:
- A list of paths to additional files whose modification to track for (in)validating
the cache. Ignored if
Noneis returned.
- Return type:
Added in version 1.3.0.
- get_ui_custom_etag()
Allows to use a custom way to calculate the ETag, instead of the default method (hashing OctoPrint’s version, tracked file paths and
LastModifiedvalue).- Returns:
An alternatively calculated ETag value. Ignored if
Noneis returned (default).- Return type:
Added in version 1.3.0.
- get_ui_custom_lastmodified()
Allows to calculate the LastModified differently than using the most recent modification date of all tracked files.
- Returns:
An alternatively calculated LastModified value. Ignored if
Noneis returned (default).- Return type:
Added in version 1.3.0.
- get_ui_custom_template_filter(default_template_filter)
Allows to specify a custom template filter to use for filtering the template contained in the
render_kwargsprovided to the templating sub system.Only relevant for UiPlugins that actually utilize the stock templates of OctoPrint.
By default simply returns the provided
default_template_filter.- Parameters:
default_template_filter (callable) – The default template filter used by the default UI
- Returns:
(callable) A filter function accepting the
template_typeandtemplate_keyof a template and returningTrueto keep it andFalseto filter it out. IfNoneis returned, no filtering will take place.
Added in version 1.3.0.
- get_ui_custom_tracked_files()
Allows to define a complete separate set of files to track for (in)validating the cache. If this method returns something, the templates, assets and translation files won’t be tracked, only the files specified in the returned list.
- Returns:
- A list of paths representing the only files whose modification to track for (in)validating
the cache. Ignored if
Noneis returned.
- Return type:
Added in version 1.3.0.
- get_ui_data_for_preemptive_caching()
Allows defining additional data to be persisted in the preemptive cache configuration, on top of the request path, base URL and used locale.
- Returns:
Additional data to persist in the preemptive cache configuration.
- Return type:
Added in version 1.3.0.
- get_ui_permissions()
Determines a list of permissions that need to be on the current user session. If these requirements are not met, OctoPrint will instead redirect to a login screen.
Plugins may override this with their own set of permissions. Returning an empty list will instruct OctoPrint to never show a login dialog when this UiPlugin’s view renders, in which case it will fall to your plugin to implement its own login logic.
- Returns:
(list) A list of permissions which to check the current user session against. May be empty to indicate that no permission checks should be made by OctoPrint.
- get_ui_preemptive_caching_additional_unless()
Allows defining additional reasons for temporarily not adding a preemptive cache record for your plugin’s UI.
OctoPrint will call this method when processing a UI request, to determine whether to record the access or not. If you return
Truehere, no record will be created.- Returns:
Whether to suppress a record (True) or not (False, default)
- Return type:
Added in version 1.3.0.
- get_ui_preemptive_caching_enabled()
Allows to control whether the view provided by the plugin should be preemptively cached on server startup (default) or not.
Have this return False if you do not want your plugin’s UI to ever be preemptively cached.
- Returns:
Whether to enable preemptive caching (True, default) or not (False)
- Return type:
- on_ui_render(now, request, render_kwargs)
Called by OctoPrint to retrieve the response to send to the client for the
requestto/. Only called ifwill_handle_ui()returnedTrue.render_kwargswill be a dictionary (whose contents are cached) which will contain the following key and value pairs (note that not all key value pairs contained in the dictionary are listed here, only those you should depend on as a plugin developer at the current time):debug
Trueif debug mode is enabled,Falseotherwise.firstRun
Trueif the server is being run for the first time (not configured yet),Falseotherwise.version
OctoPrint’s version information. This is a
dictwith the following keys:number
The version number (e.g.
x.y.z)branch
The GIT branch from which the OctoPrint instance was built (e.g.
master)display
The full human readable version string, including the branch information (e.g.
x.y.z (master branch)uiApiKey
The UI API key to use for unauthorized API requests. This is freshly generated on every server restart.
templates
Template data to render in the UI. Will be a
dictcontaining entries for all known template types.The sub structure for each key will be as follows:
order
A list of template names in the order they should appear in the final rendered page
entries
The template entry definitions to render. Depending on the template type those are either 2-tuples of a name and a
dictor directlydictswith information regarding the template to render.For the possible contents of the data
dictssee theTemplatePluginmixin.pluginNames
A list of names of
TemplatePluginimplementation that were enabled when creating thetemplatesvalue.locales
The locales for which there are translations available.
supportedExtensions
The file extensions supported for uploads.
On top of that all additional template variables as provided by
get_template_vars()will be contained in the dictionary as well.- Parameters:
now (datetime.datetime) – The datetime instance representing “now” for this request, in case your plugin implementation needs this information.
request (flask.Request) –
A Flask Request object.
render_kwargs (dict) – The (cached) render keyword arguments that would usually be provided to the core UI render function.
- Returns:
- Should return a Flask Response
object that can be served to the requesting client directly. May be created with
flask.make_responsecombined with something likeflask.render_template.
- Return type:
flask.Response
- will_handle_ui(request)
Called by OctoPrint to determine if the mixin implementation will be able to handle the
requestprovided as a parameter.Return
Truehere to signal that your implementation will handle the request and that the result of itson_ui_render()method is what should be served to the user.The execution order of calls to this method can be influenced via the sorting context
UiPlugin.will_handle_ui.
WebcamProviderPlugin
- class octoprint.plugin.WebcamProviderPlugin
Bases:
OctoPrintPluginThe
WebcamProviderPlugincan be used to provide one or more webcams visible on the frontend and used for snapshots/timelapses.For an example of how to utilize this, see the bundled
classicwebcamplugin, or thetestpictureplugin available here.- get_webcam_configurations()
Used to retrieve a list of available webcams
- Returns:
The available webcams, can be empty if none available.
- Return type:
A list of
Webcam
- take_webcam_snapshot(webcamName)
Used to take a JPEG snapshot of the webcam. This method may raise an exception, you can expect failures to be handled.
- Parameters:
webcamName (str) – The name of the webcam to take a snapshot of as given by the configurations
- Returns:
An iterator over bytes of the JPEG image
WizardPlugin
- class octoprint.plugin.WizardPlugin
Bases:
OctoPrintPlugin,ReloadNeedingPluginThe
WizardPluginmixin allows plugins to report to OctoPrint whether thewizardtemplates they define via theTemplatePluginshould be displayed to the user, what details to provide to their respective wizard frontend components and what to do when the wizard is finished by the user.OctoPrint will only display such wizard dialogs to the user which belong to plugins that
report
Truein theiris_wizard_required()method andhave not yet been shown to the user in the version currently being reported by the
get_wizard_version()method
Example: If a plugin with the identifier
mypluginhas a specific settingsome_keyit needs to have filled by the user in order to be able to work at all, it would probably test for that setting’s value in theis_wizard_required()method and returnTrueif the value is unset:class MyPlugin(octoprint.plugin.SettingsPlugin, octoprint.plugin.TemplatePlugin, octoprint.plugin.WizardPlugin): def get_default_settings(self): return dict(some_key=None) def is_wizard_required(self): return self._settings.get(["some_key"]) is None
OctoPrint will then display the wizard dialog provided by the plugin through the
TemplatePluginmixin. Once the user finishes the wizard on the frontend, OctoPrint will store that it already showed the wizard ofmypluginin the version reported byget_wizard_version()- hereNonesince that is the default value returned by that function and the plugin did not override it.If the plugin in a later version needs another setting from the user in order to function, it will also need to change the reported version in order to have OctoPrint reshow the dialog. E.g.
class MyPlugin(octoprint.plugin.SettingsPlugin, octoprint.plugin.TemplatePlugin, octoprint.plugin.WizardPlugin): def get_default_settings(self): return dict(some_key=None, some_other_key=None) def is_wizard_required(self): some_key_unset = self._settings.get(["some_key"]) is None some_other_key_unset = self._settings.get(["some_other_key"]) is None return some_key_unset or some_other_key_unset def get_wizard_version(self): return 1
WizardPluginis aReloadNeedingPlugin.- get_wizard_details()
Called by OctoPrint when the wizard wrapper dialog is shown. Allows the plugin to return data that will then be made available to the view models via the view model callback
onWizardDetails.Use this if your plugin’s view model that handles your wizard dialog needs additional data to perform its task.
- Returns:
- a dictionary containing additional data to provide to the frontend. Whatever the plugin
returns here will be made available on the wizard API under the plugin’s identifier
- Return type:
- get_wizard_version()
The version of this plugin’s wizard. OctoPrint will only display a wizard of the same plugin and wizard version once to the user. After they finish the wizard, OctoPrint will remember that it already showed this wizard in this particular version and not reshow it.
If a plugin needs to show its wizard to the user again (e.g. because of changes in the required settings), increasing this value is the way to notify OctoPrint of these changes.
- Returns:
- an int signifying the current wizard version, should be incremented by plugins whenever there
are changes to the plugin that might necessitate reshowing the wizard if it is required.
Nonewill also be accepted and lead to the wizard always be ignored unless it has never been finished so far
- Return type:
int or None
- classmethod is_wizard_ignored(seen_wizards, implementation)
Determines whether the provided implementation is ignored based on the provided information about already seen wizards and their versions or not.
A wizard is ignored if
the current and seen versions are identical
the current version is None and the seen version is not
the seen version is not None and the current version is less or equal than the seen one
| current | | N | 1 | 2 | N = None ----+---+---+---+ X = ignored s N | X | | | e --+---+---+---+ e 1 | X | X | | n --+---+---+---+ 2 | X | X | X | ----+---+---+---+- Parameters:
seen_wizards (dict) – A dictionary with information about already seen wizards and their versions. Mappings from the identifiers of the plugin providing the wizard to the reported wizard version (int or None) that was already seen by the user.
implementation (object) – The plugin implementation to check.
- Returns:
- False if the provided
implementationis either not aWizardPlugin or has not yet been seen (in this version), True otherwise
- False if the provided
- Return type:
- is_wizard_required()
Allows the plugin to report whether it needs to display a wizard to the user or not.
Defaults to
False.OctoPrint will only include those wizards from plugins which are reporting their wizards as being required through this method returning
True. Still, if OctoPrint already displayed that wizard in the same version to the user once it won’t be displayed again regardless whether this method returnsTrueor not.
- on_wizard_finish(handled)
Called by OctoPrint whenever the user finishes a wizard session.
The
handledparameter will indicate whether that plugin’s wizard was included in the wizard dialog presented to the user (so the plugin providing it was reporting that the wizard was required and the wizard plus version was not ignored/had already been seen).Use this to do any clean up tasks necessary after wizard completion.
- Parameters:
handled (bool) – True if the plugin’s wizard was previously reported as required, not ignored and thus presented to the user, False otherwise